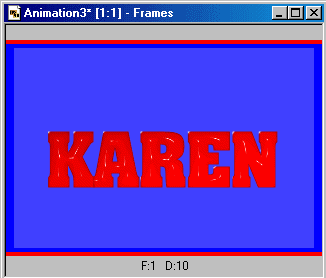
In this tutorial I will show you some of the effects you can make using animation shop only. A lot of people just use AS for putting together frames, it can do much more! I made the above graphic using only animation shop!
Ok I used PSP for one thing, to make my name in the style I wanted. Then I copied it then pasted it into animation shop.
I opened a new image with blue background and using my mouse slid the text onto it (My name of course!! LOL)

Next I went to Effects- Image effects and chose noise at the default setting:

Pretty cool huh? Remember to delete the first frame in this and all the other examples I will show you. Do that by clicking on the first frame to highlight only it. Than right click on it-delete.
Undo the animation until you have the one frame again and let's try...rotating colors:

Undo like before and try...the spiral effect

Undo and let's do.....dissolve!

I am having so much fun are you?
Ok Undo and instead of Insert image effect chose Insert Image transition.
Here is the wipe effect:

Undo and let's try....the transition effects dissolve:

Undo and do the page turn effect(My favorite!)

Undo and try the pinwheel

Now undo until you get to just the blue background. Effects-Insert Text effect. Write in your text in the color of your choice
change the font and font size to what you like.
I want to try the flag effect first.

Undo to the blue background. Try the marquee, (your text should still be there).

Undo to the blue background and see how it looks as a wheel:

Undo to the blue background and check out bounce:

Ok that is enough for this animation shop tutorial. I will teach you how to use graphics to make sigs in my next batch of tutorials coming soon.
Here is a sample of a graphic made by me using only animation shop. I will teach you how to do things like this in the aforementioned batch of tutorials.
 Please don't take it cuz you didn't make it!!
Please don't take it cuz you didn't make it!!
Later
Karen